PROBLEM BACKGROUND
People wants to save time in meal selection and preparation when busy in work, school and life.
"Maybe should I plan and pack my meals ahead?"
"It's tedious to eat repetitive food 😔 I need recommendations with diverse meal options "
"I don't know what to eat for lunch! Breaks between classes are only 10 mins... I want to eat something quick. A hotdog works?"
"Huge workloads always push me to skip meals"
"I don't have time to cook recently because I have midterms next week"

DECISION
Based on the QOC analysis, I can combine the features of a meal calendar with a smart shopping list and the bottom up recipe search engine because the latter is highly likely to be the prerequisite for the meal planner. Users can get ideas on what to eat by scanning food in their refrigerator first and then plan on meal calendars in the next interface. Or users can plan meals first, and the calendar is smart to generalize a shopping list which could be the input of the bottom up search engine again. Compared with a nutrition tracker, a meal calendar is more practical to foster users a consistent eating habits. All scheduled meals can be tagged as "COOK" or "DINE OUT". For Meals to cook, our app will provide instructions. Moreover, this meal planner can reminds users to have meals regularly by setting notifications. Overall, the whole process is very dynamic and finishes a loop smoothly.
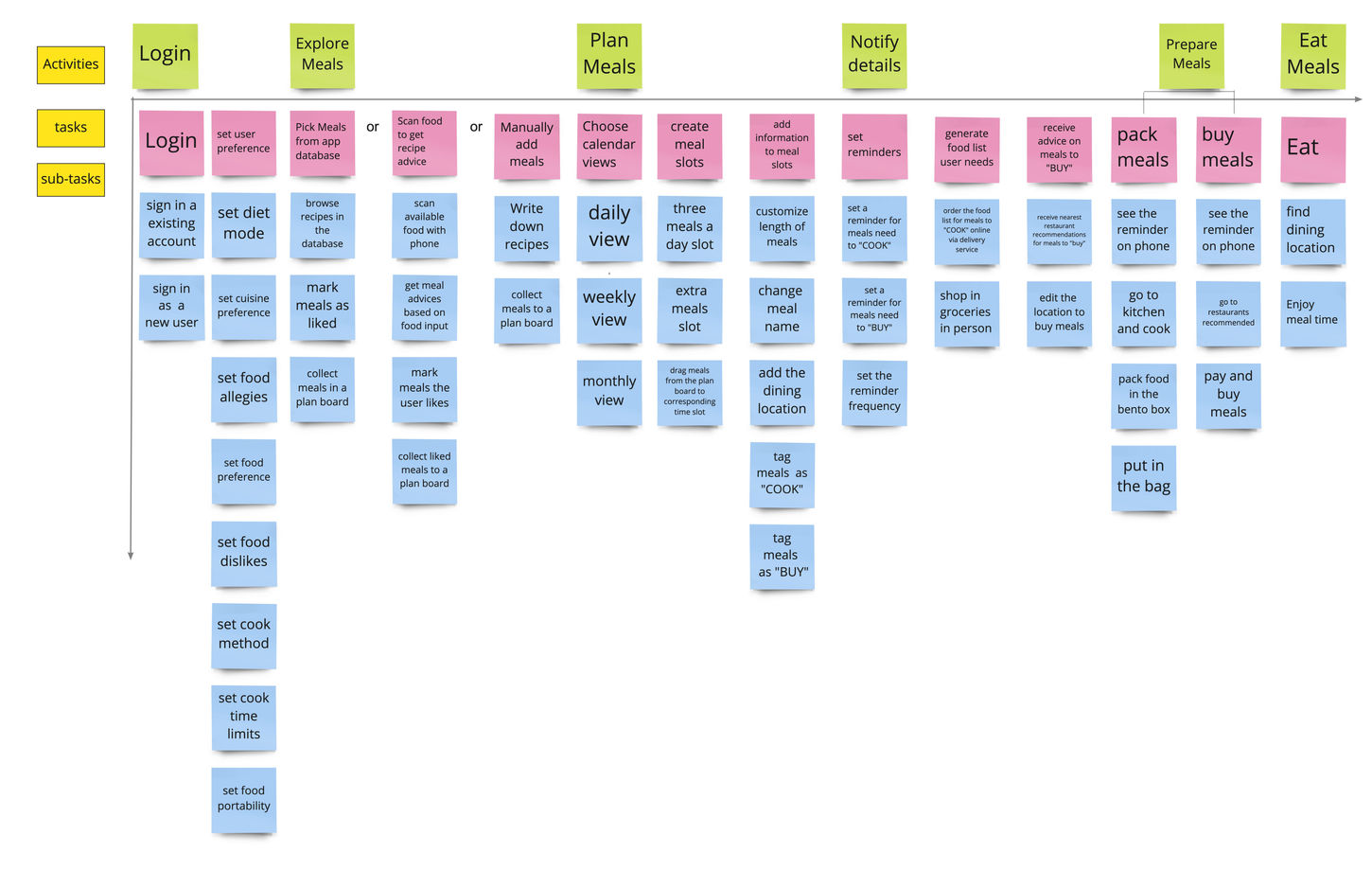
USER JOURNEY MAP
Analyzing user behavior and preference, I envisioned 4 significant potential steps to use the product: Login, Explore, Plan, Notify.

✨click to see details

✨click to enlarge the image
STORYBOARD
We envisioned an efficient meal prepping experience for Owen.
User Flow
I created a key user flow to demonstrate how users would navigation and access important functionalities in the design system.

✨click to see details

CHALLENGE
How can we help young adults eat better in a time-crunched situation during weekdays?
01.
save time in deciding “what to eat”, and consider efficiency in a tangible way
02.
help plan and manage meals ahead efficiently.
03.
give meal recommendation on healthy food selection
The tool needs:
04.
help users to eat regularly with improving eating habits and awareness
USER RESEARCH
INTERVIEW
Generating the initial interview protocols, I conducted 6 semi-structured interviews with current university students in Ann Arbor from freshman to master students who are in different majors to understand target users' behavior about food selection and needs for meal preparations. My participants is composed of 3 males and 3 females. Interviews are through either in-person or Zoom calls. Analyzing the interview notes, I discovered 5 significant findings that confirms my solution direction should focus on efficiency of meal selection and prepping.

Convenience
Convenience is the primary factor for meal selection

Time
Busy schedules limit users meal preparation time and prevent them eating regularly

Budget
Cooking at home can help users save money and eat more healthily based on food preference

Taste
Users seeks for non-repetitive meal options from day to day

Awareness
Users needs tips on planning what they should eat to improve eating habits


PERSONAS
Meet Our Primary Persona, Kathy.
"I care deeply about managing my meals as good as balancing school and work. I enjoy the taste of eating right."

Meet Our Secondary Persona, Owen.
"Fitness requires eating healthily first."

IDEATION




Step1: open your refrigerator, scan the ingredients you have
Step 2: a scanned food list is automatically created, then select the cuisine preference and skills level
Step 3: recommendation generated
Step 1: Schedule meal slot in a real calendar by only dragging food images


Solution 2:
Draggable Meal Calendar
A healthy meal planner helps users manage and prepare next meals ahead.

Step 2: generate shopping list based on your own schedule




Solution 1:
Food Scan Based "Bottom-up" Recipe Search Engine
Users can efficiently get recipe recommendations by scanning available foods in hand just in few seconds.
Solution 3:
Nutrition Tracker
monitor daily carbohydrates, fat, protein and vitamin intakes to enhance healthy eating awareness
COMPARATIVE ANALYSIS
In order to seek opportunity for the service of current meal planners, I analyzed 4 competitors by evaluating their features, pros and cons. Here are some takeaways that I can learn from their success and failures.
-
A bottom-up ingredients recipe search is more efficient when people don’t know what exactly want to eat
-
A preset recipe database is necessary to inspire users of meal selection
-
Meal plan can be displayed in a daily/weekly calendar format for intuitive display and organization, which better adapts to phone's screen size.
-
A shortcut of marked meals in the planner can save time in making decisions.

DESIGN & PROTOTYPE
WIREFRAMES
To visualize my ideas of features, I created low-fidelity wireframes of the main interfaces.

Iteration, Iteration, Iteration
I refined my wireframes to create a mid-fidelity prototype in Figma. Here are few issues of main interfaces discovered from my wireframes.

USABILITY TESTING & ITERATIONS
I conducted 5 tasks for the usability test on my mid-fi prototype. It includes asking users to "set the dining preference as a first time user", "use recipe database to find a meal recipe you like and collect to a meal board", "scan available food to get a customized meal", "add a desired meal to calendar and edit its details", and "manually upload a recipe in the account". Overall, the result is users behavior meets what was expected. Most users commented it's nice to use in general, and some features are very interesting! In spite of this, some flow and accessibility issues are still found. This process helped me to identify misused path from users prospective.
What users are saying
I have many cool interfaces to click in, but sometimes I don't know where to go back. The navigation bar occasionally can't take me back to places I want.

Nina
The "scan food" is big cool feature to get customized meals. Why not put it in your navigation bar?

Jason
The navigation bar is too bright for me. It'll be better if to increase color contrast. The circle "calendar" tab sometimes distract me from reading.

Samuel


FINAL DESIGN
Mealendar is a mobile app to help people quickly know what to eat by receiving meal recommendations, plan ahead in a highly customized meal calendar, and get reminder when to have meals.
Welcome to Mealendar!

STYLE GUIDE


REFLECTION
If I had more time...
-
Do more testing to know users' preference on calendar view and how to make the calendar window more readable in a mobile screen size
-
Do more research on user’s logic flow to reduce navigation confusions
-
Think about how to motivate users keep planning behavior

Role
UI/UX Designer
UX Researcher
Duration
4 Months
Aug. 2021 - Dec. 2021
Tool
Figma
PhotoShop
Miro
Google WorkSpace
Methods
Background Research, Comparative Analysis, Interviews, Personas & Scenario, Storyboard, Story Mapping, User Flow, Sketch, Prototype
OVERVIEW
Mealendar
This is a solo project that I work as a product(UI/UX) designer to help solve healthy eating problems from concept to final interactive prototypes.
As the national data show that young adults (ie, aged 20 to 31) consume far below the recommended daily servings of fruits and vegetables, a perceived lack of time has been identified as the most frequently reported barrier to healthy eating besides budget, academic stress, limited nutrition knowledge and taste preference. Hence, my goal is to create a prototype of mobile healthy technology that promoting healthy eating habits for the young adults living in a fast pace.
01. Recipe Database
-
Explore meals from different cuisines
-
Collect interesting recipes into different meal boards by categorization.


02. Scan Food
Get recipe recommendations based on what you have in few seconds by camera scanning

03. Meal Calendar
-
Customize meal slot
-
Drag collected meals to desired time slot
-
Add more details to your meal
-
Switch between weekly / daily view

04. Follow-up Reminder
Based on your current meal plan and type, you will automatically receive:
-
A shoppable food list for "COOK"
-
Restaurants suggestions for "DINE OUT"
DESIGN PREVIEW
Mealendar is a mobile app mainly serves users 4 functions:
01.
Cook At Home Is A Preference
Target audience are more willing to cook at home rather than dining out especially when they have a budget. So the design focus can be on enhancing cook efficiency by shortening meal prep time
02.
Plan Ahead Promotes Regular Eating
Current research finds food-related behaviors, such as planning meals and cooking meals in advance, are associated with healthier dietary intake.
03.
Help Relieve Time Pressure
Perceived lack of time has been identified the most frequently reported barrier to healthful eating. Our goal should let users feel less time pressure for cooking and give user's appetite.
04.
Bottom-up Search Strategy Fastens Meal Decisions
The bottom-up recipe search strategy can effectively give more ideas of “what to eat ” when users are suffering from decision making; meanwhile it broadens user's meal options.
SYNTHESIS
What's our user research insight?
Synthesizing qualitative and quantitative data from research paper and user interviews, we uncovered 4 key insights in promoting healthy eating to fuel design.











